Comments have been closed for this post.
Hello, my name is Federico Capoano,
I enjoy developing cutting-edge websites
and working with creative people.
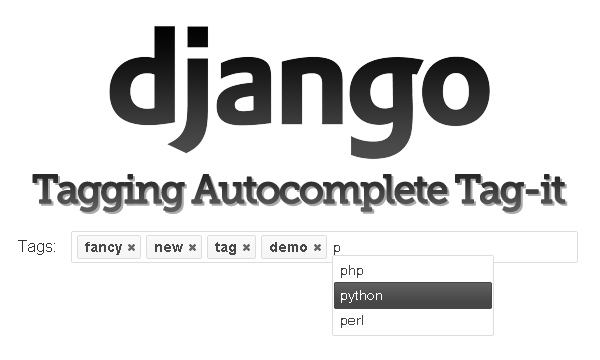
Django Tagging Autocomplete Tag-It
9th February 2012 in Coding Tags: django, javascript, jquery, open-source, python
This is an attempt to a django reusable app that aims to be functional but flexible.
It's based on django-tagging-autocomplete and depends on django-tagging.
I wanted to implement this functionality in my django projects for some time now and I finally had the chance to work on a project that has this requirement in the specification.
I spent some time trying different plugins and in the end I've chosen jQuery Tag-it (jQuery UI widget) as it is the one that looks most well written to me.
I still needed some more functionalities which were missing in the original jQuery Tag-it plugin so I forked it, added few lines of code and pulled commits from anoter forked repository in order to add some more goodies (maximum tag length and maximum number of tags).
The code is still unstable, I will probably change few things but you could start using it so we can improve it together. Feel free to send bug reports or patches on github.
Download
The code is on github: http://github.com/nemesisdesign/django-tagging-autocomplete-tag-it
WARNING: The jQuery plugin used by this django app is a fork of the original
Demo
There are no demos or sample projects yet but you can see the jquery UI widget in action here: http://aehlke.github.com/tag-it/
Features
- Tag editing
- Autocompletition
- Customizable maximum tags number
- Costomizable max length of each tag
- Customizable minimum amount of letters before the autocompletition starts
- Aims to be flexible (help me if you want)
Available settings
Follows an explaination of the available settings that can be specified in your settings.py.
TAGGING_AUTOCOMPLETE_MIN_LENGTH
Minimum length of the words before starting to query the database, defaults to 1.
TAGGING_AUTOCOMPLETE_REMOVE_CONFIRMATION
Highlight a tag before deleting it when pressing backspace, defaults to True.
TAGGING_AUTOCOMPLETE_ANIMATE
Animated deletion of tags, defaults to True.
TAGGING_AUTOCOMPLETE_MAX_TAGS
Maximum numbers of tags in a field. Let's say you want to limit the number of tags for each tagged item to 5 because you don't want spammers to fill your database with hundred of tags: this is for you. Defaults to 20.
This default behaviour affects all tag fields but can be overriden for specific fields by passing the max_tags argument to the field.
MAX_TAG_LENGTH
This is actually a setting of django-tagging. Limits the length of a single tag. Defaults to 50.
TAGGING_AUTOCOMPLETE_JS_BASE_URL
URL from which the static files (javascript and css) are loaded. Defaults to STATIC_URL/js/jquery-tag-it/.
TAGGING_AUTOCOMPLETE_JQUERY_UI_FILE
In case you want to load your own version of jQuery UI. Defaults to https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.12/jquery-ui.min.js.
TAGGING_AUTOCOMPLETE_CSS
A list of CSS files to style the look of the tag-field. Defaults to ['TAGGING_AUTOCOMPLETE_JS_BASE_URL/css/ui-autocomplete-tag-it.css'].
Usage
As inherited from django-autocomplete-tagging, there are two ways of using this field, a model-field and a form-widget.
Usage in models:
# models.py from django.db import models from tagging_autocomplete_tagit.models import TagAutocompleteTagItField class SomeModel(models.Model): # max_tags defaults to TAGGING_AUTOCOMPLETE_MAX_TAGS # If max_tags is specified it will override the value specified in TAGGING_AUTOCOMPLETE_MAX_TAGS tags = TagAutocompleteTagItField(max_tags=False)
Using the form widget:
# forms.py from django import forms from tagging.forms import TagField from tagging_autocomplete_tagit.widgets import TagAutocompleteTagIt class SomeForm(forms.Form): # max_tags defaults to TAGGING_AUTOCOMPLETE_MAX_TAGS # If max_tags is specified it will override the value specified in TAGGING_AUTOCOMPLETE_MAX_TAGS tags = TagField(widget=TagAutocompleteTagIt(max_tags=False))
Installation
Dependancies: you need to have django-tagging already installed.
- Put django_tagging_autocomplete_tagit on your PYTHONPATH
- Copy the "jquery-tag-it" folder in "/STATIC_ROOT/js/". If you want to put it somewhere else specify the setting TAGGING_AUTOCOMPLETE_JS_BASE_URL in your settings.py
- Add "tagging_autocomplete_tagit" to installed apps in your settings.py
-
Add the following line to your project's urls.py file:
(r'^tagging_autocomplete_tagit/', include('tagging_autocomplete_tagit.urls')),
TO DOs
Testing and better documentation.
Categories
Let's be social
Popular posts
- Django Tagging Autocomplete Tag-It
- Django: FileField with ContentType and File Size Validation
- 10 Effective Business Card Design Tips
- How to setup StaticGenerator with Apache + mod_wsgi
- IE8 doesn't like 1x1px semi-transparent backgrounds
Latest Comments
“ I got very good results with this, thanks for sharing. ”
By Yasir Atabani in How to speed up tests with Django and PostgreSQL
“ Hi Amad, for any question regarding OpenWISP, use one of the support channels: http://openwisp.org/support.html ”
By Federico Capoano in How to install OpenWISP
“ Sir please guid , i have install the ansible-openwisp2 , now how to add the access points . What is the next procedure . Please help. ”
By Ahmad in How to install OpenWISP
“ Hi Ronak, for any question regarding OpenWISP, use one of the support channels: http://openwisp.org/support.html ”
By Federico Capoano in netjsonconfig: convert NetJSON to OpenWRT UCI
“ Hi, I have installed openwisp controller using ansible playbook. Now, i am adding the configurations automatically using OPENWRT devices in openwisp file by specifying shared_key so can you suggest me if I want to set limit to add configuration how can i do it? ”
By Ronak in netjsonconfig: convert NetJSON to OpenWRT UCI

Mae Mole said:
( on 21st of February 2012 at 05:58 )
“Thanks for these codes! Every time I write blogs, I'm always find myself stuck with the number of tags I'm allowed to place. With customizable maximum tags number, problem solved.”
INDE said:
( on 26th of March 2012 at 13:11 )
“thanks for this app!”
Kerala said:
( on 2nd of May 2012 at 10:52 )
“Thank you this was exactly what I have been searching for.”
Jeffrey Lin said:
( on 2nd of June 2012 at 00:55 )
“Thanks for putting this together. Starting an app project with django and wanna add this type of "Autofill to insert" functionality not just for tags but also as a search suggest. Have you found anything that does that?”
Federico Capoano said:
( on 2nd of June 2012 at 23:26 )
“@Jeffrey Lin
you don't need an app for that, just create a view that does the search and returns a json string and use jquery autocomplete plugin to retrieve the json search results to show them in your templates.”
Francisc said:
( on 4th of June 2012 at 22:22 )
“First, thank you for building this.
I wanted to add tagging to my personal site and this django app makes it easy to implement while looking nice and being user intuitive.
I would like to see a blog post on step-by-step how you made the django app.”
Francisc said:
( on 4th of June 2012 at 22:25 )
“Also, do you know if its possible to add tags to a blog without using django-tagging?
That is, can I modify your implementation to not depend on django-tagging?
I have a simple model:
class Tag(models.Model):
title = models.CharField(max_length=250,
help_text='Maximum 250 characters.')
slug = models.SlugField(unique=True,
help_text='Suggested value automatically generated from title. Must be uniqe.')
description = models.TextField()
---
And I was wondering if it was possible to use your app with this simple tag model (name, slug, description). Thanks”
Nicholas Scott said:
( on 16th of July 2012 at 13:51 )
“Long time ago, I used to stick to Roboform. But now, I’m addicted to this Autofill Foms ;) It’s easier, faster and totally free ;) What a great plugin!”
ruddy said:
( on 19th of August 2012 at 14:02 )
“Hi, i like your taggit usage easily implementable to admin... but what about multi-word tags? Does not work :( any fix?”
ruddy said:
( on 19th of August 2012 at 14:12 )
“ok, just change variable singleFieldDelimiter to "," in tagging_autocomplete_tagit.js”
Federico Capoano said:
( on 20th of August 2012 at 15:10 )
“@ruddy:
Good suggestion, do you use github? If yes we could try to integrate your changes in order to make it more flexible.”
Amine said:
( on 6th of January 2013 at 13:57 )
“Very good tutorial. Thanks”
reddy said:
( on 25th of April 2013 at 13:25 )
“grt one....iam looking for this from long time ago...”